Component Gallery#
Panes#
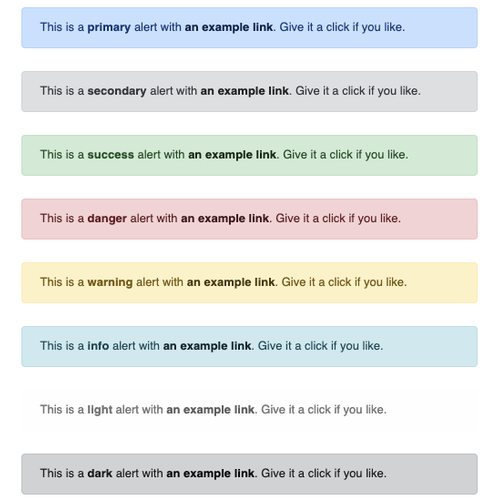
Alert

Audio

Bokeh

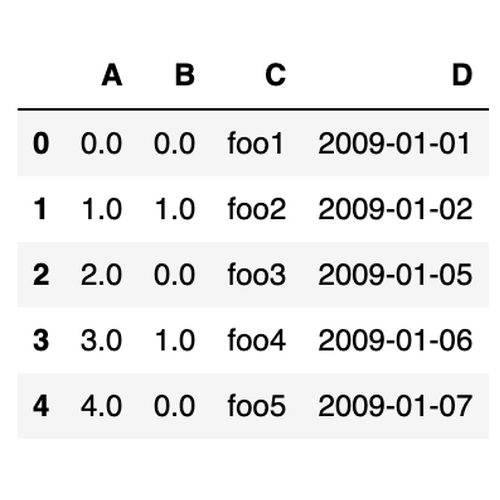
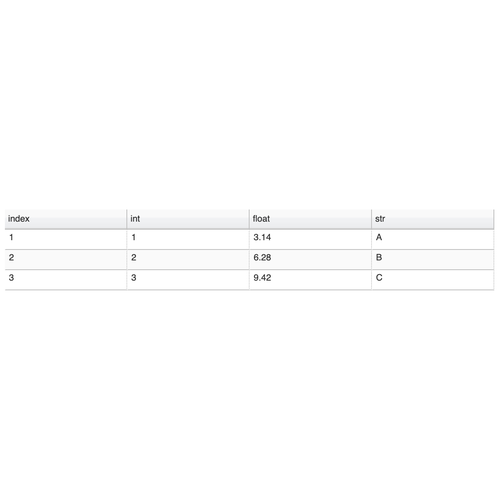
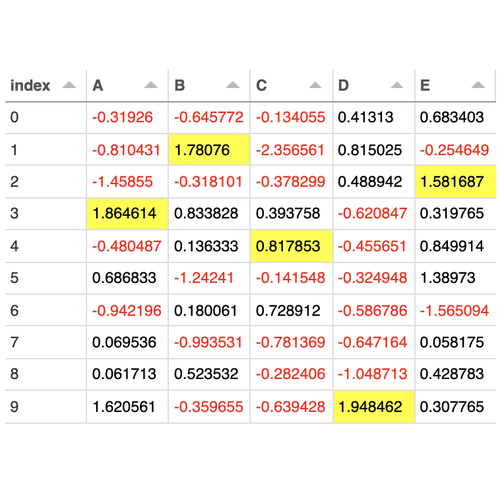
DataFrame

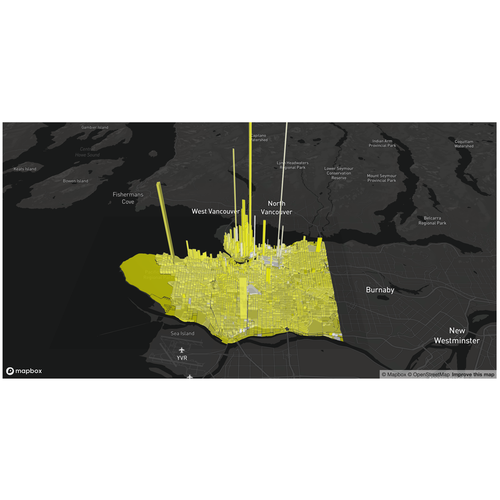
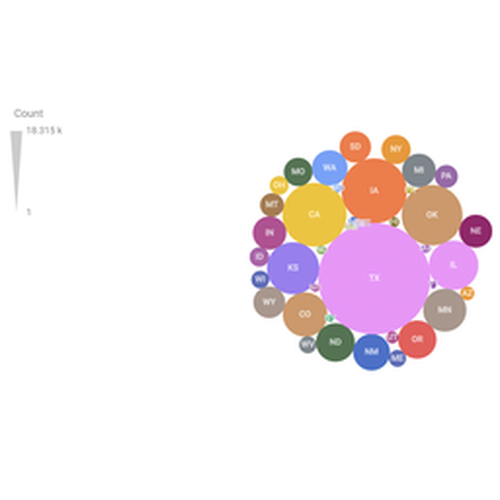
PyDeck & Deck.gl

PyEcharts & ECharts

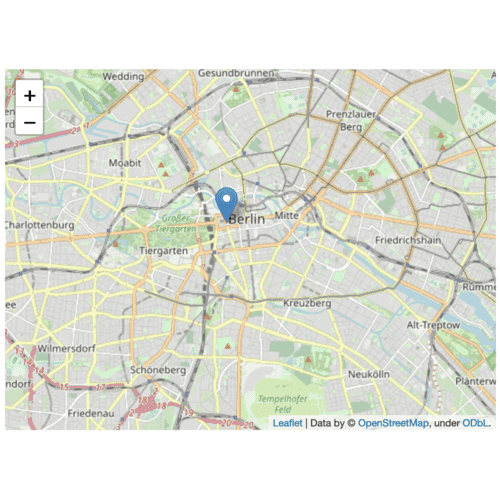
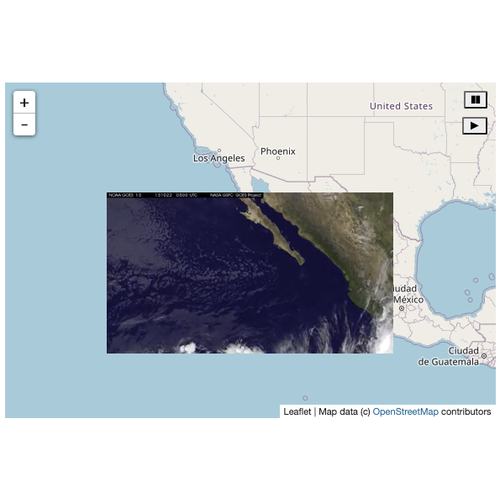
Folium

GIF

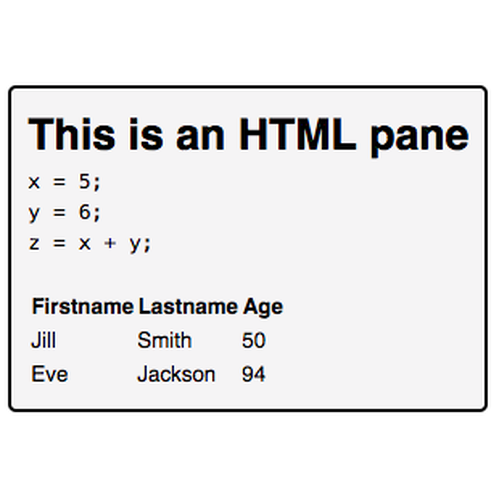
HTML

HoloViews

ipywidgets

Image

JPG

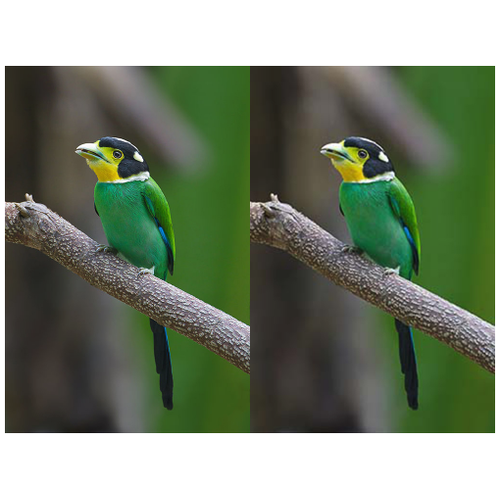
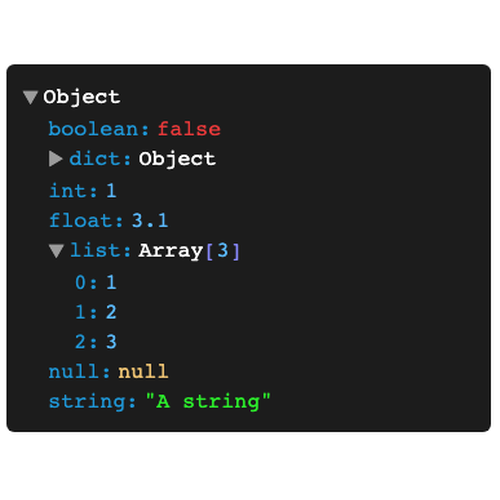
JSON

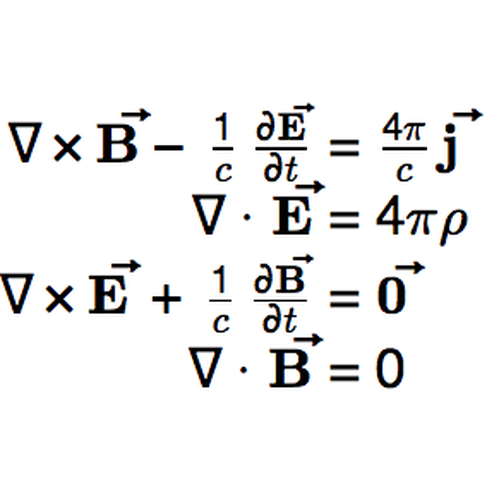
LaTeX

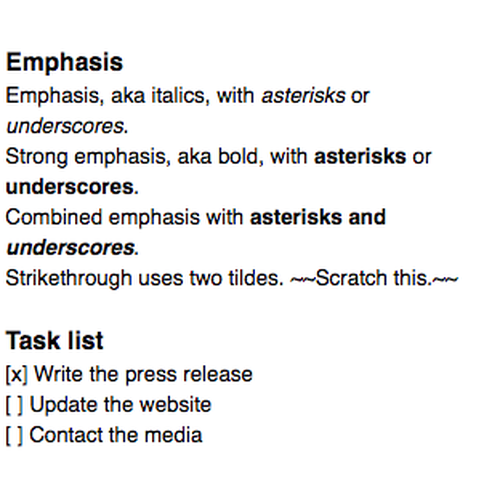
Markdown

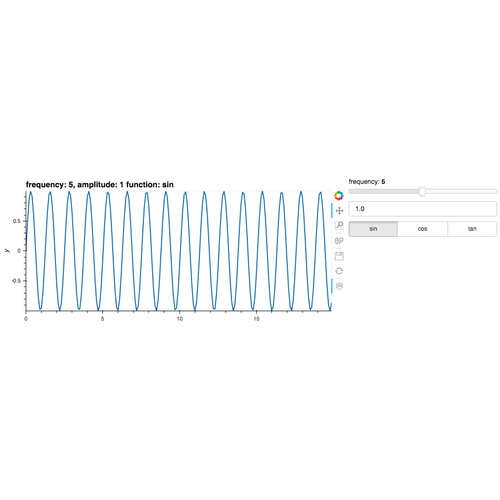
Matplotlib

PDF

PNG

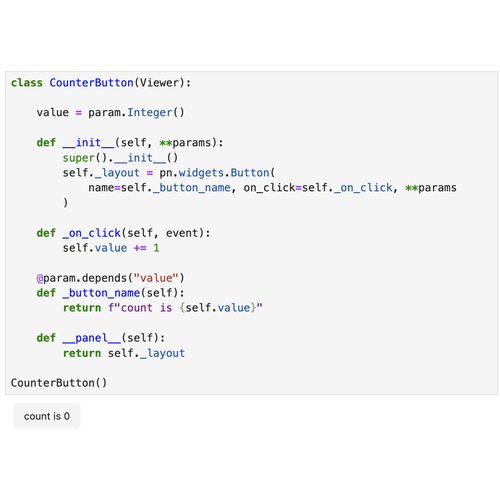
Param

Perspective

Placeholder

Plotly

ReactiveExpr

Reacton

SVG

Str

Streamz

Textual

VTK

VTKJS

VTKVolume

Altair & Vega

Video

Vizzu

WebP

Widgets#
ArrayInput

AutocompleteInput

Button

ButtonIcon
CheckBoxGroup

CheckButtonGroup

Checkbox

CodeEditor

ColorMap

ColorPicker

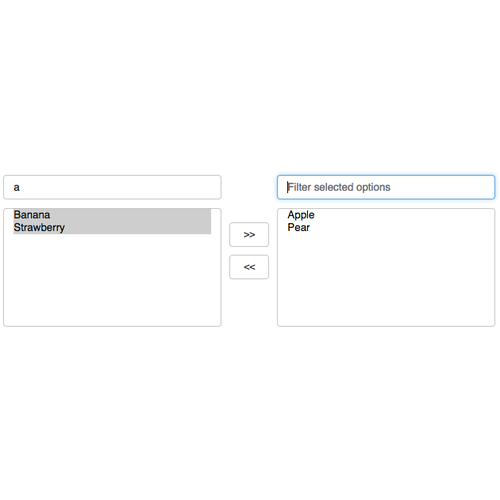
CrossSelector

DataFrame

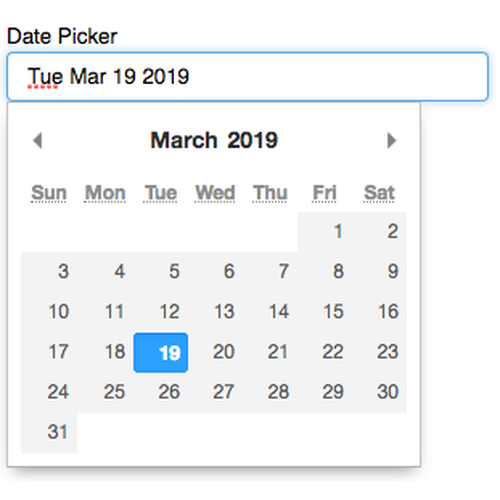
DatePicker

DateRangePicker

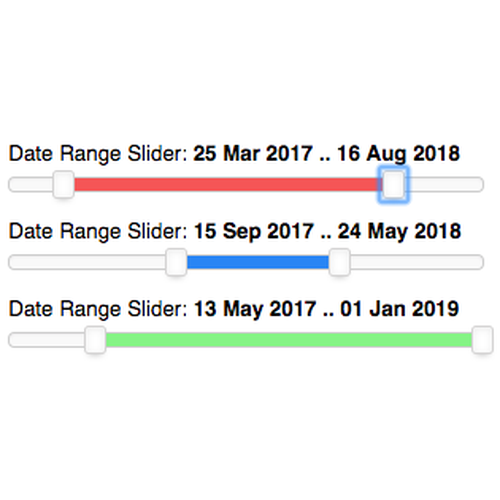
DateRangeSlider

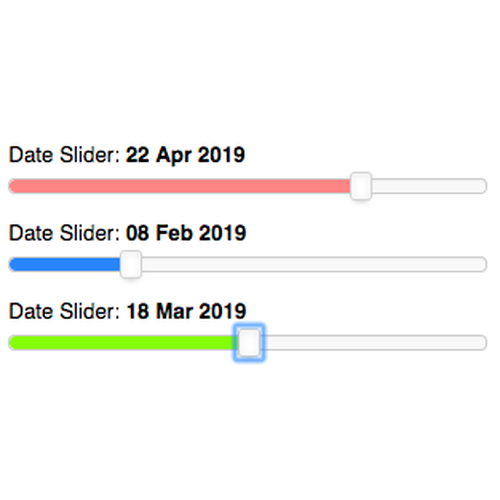
DateSlider

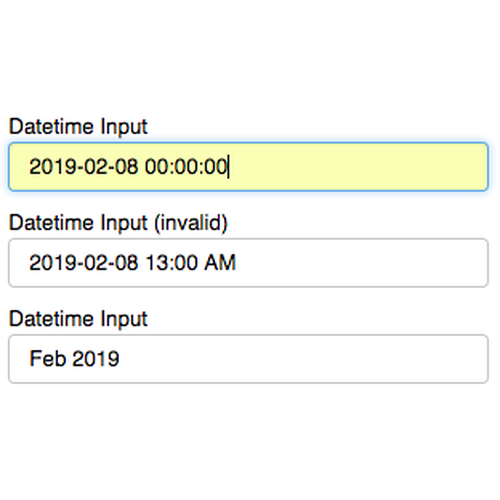
DatetimeInput

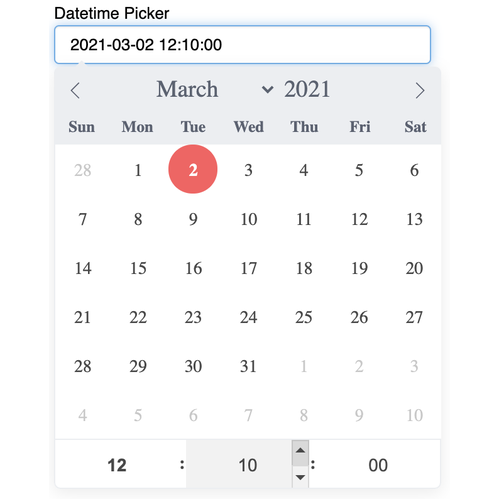
DatetimePicker

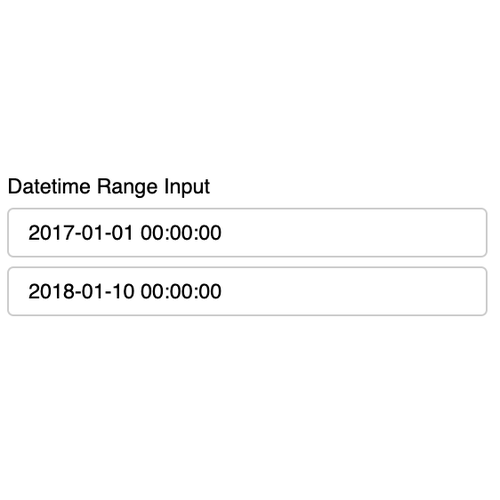
DatetimeRangeInput

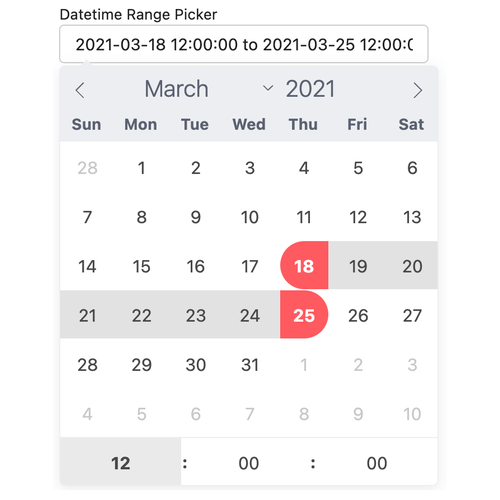
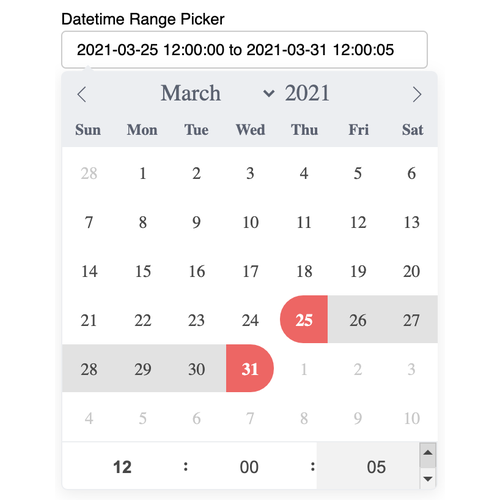
DatetimeRangePicker

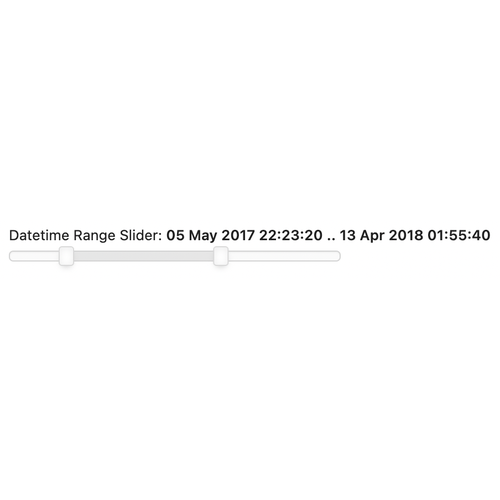
DatetimeRangeSlider

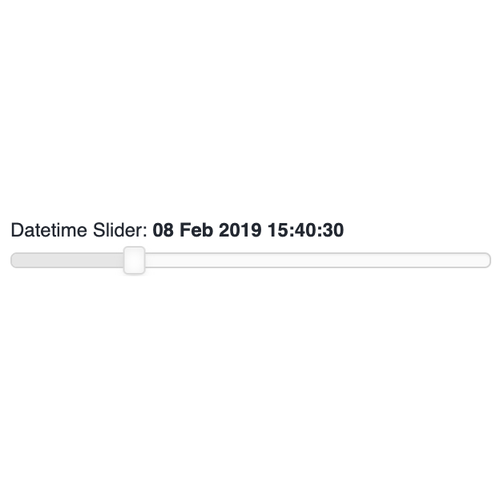
DatetimeSlider

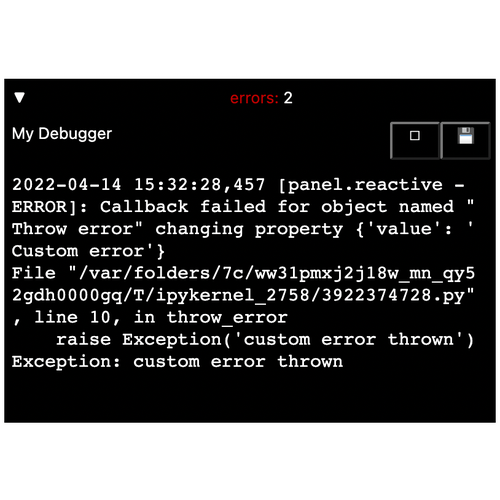
Debugger

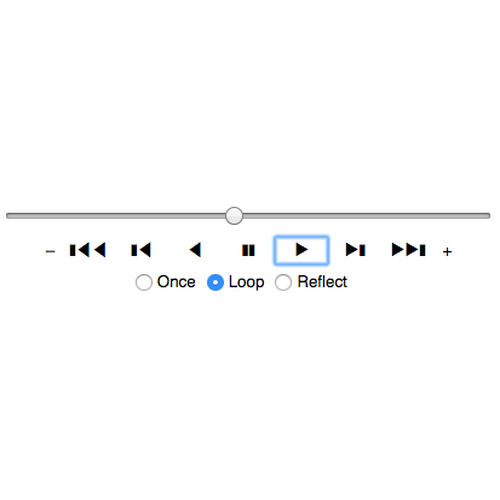
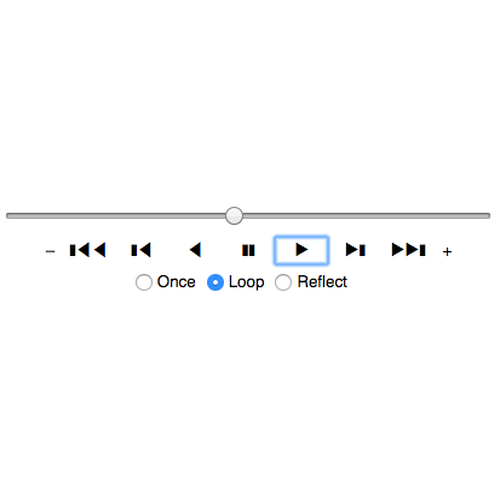
DiscretePlayer

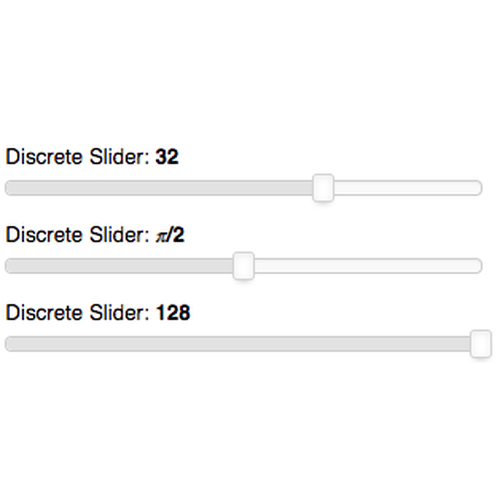
DiscreteSlider

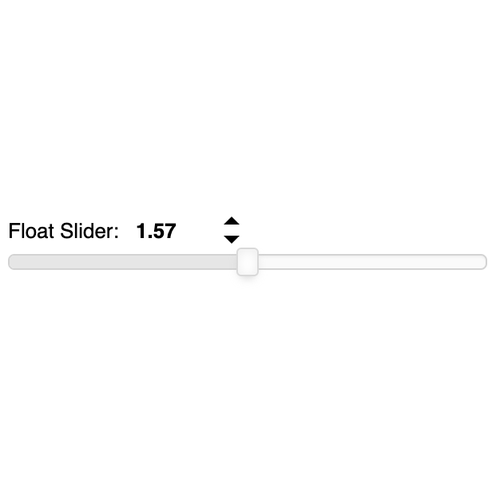
EditableFloatSlider

EditableIntSlider

EditableRangeSlider

FileDownload

FileDropper

FileInput

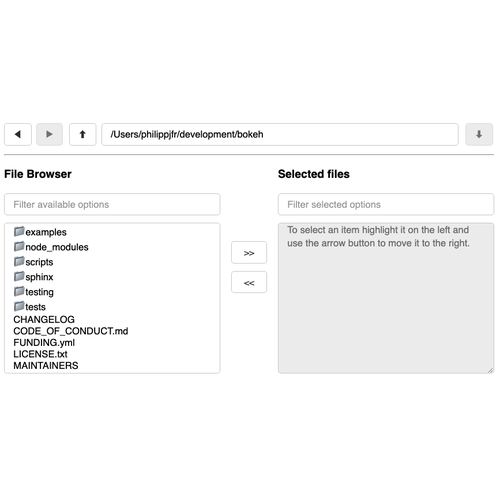
FileSelector

FloatInput

FloatSlider

IntInput

IntRangeSlider

IntSlider

JSONEditor

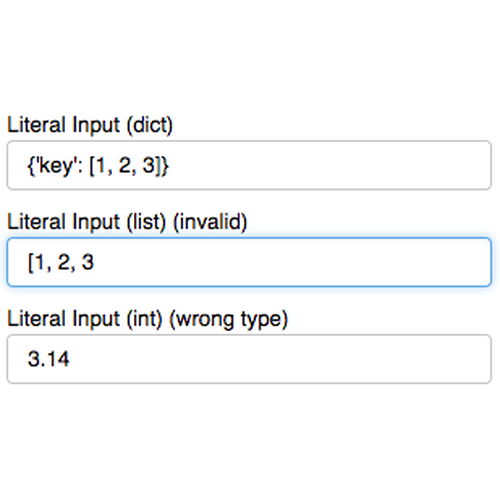
LiteralInput

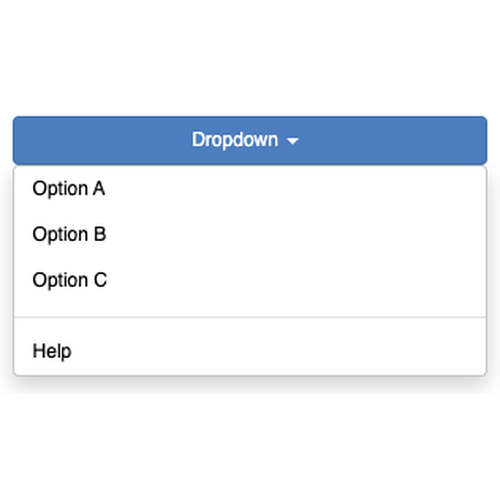
MenuButton

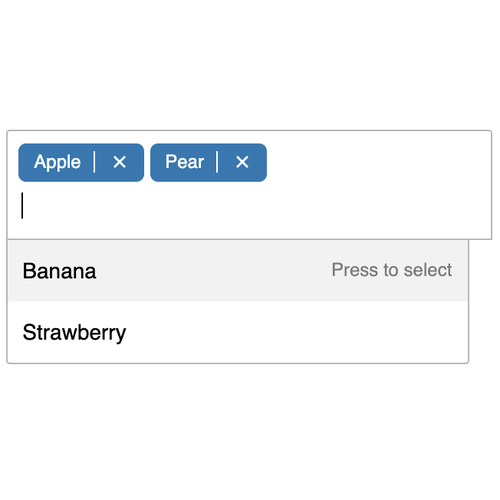
MultiChoice

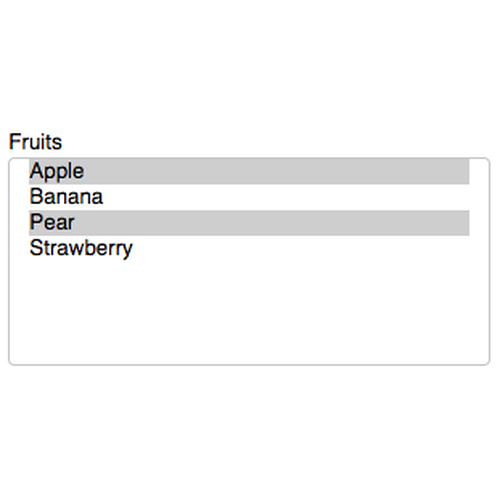
MultiSelect

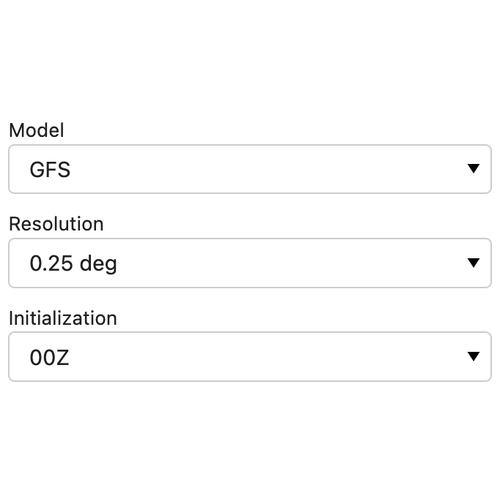
NestedSelect

PasswordInput

Player

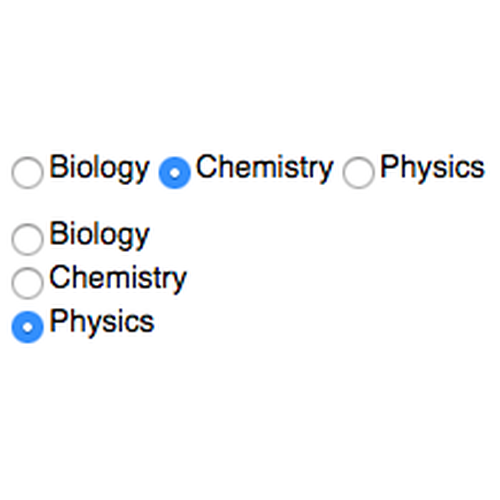
RadioBoxGroup

RadioButtonGroup

RangeSlider

Select

SpeechToText

StaticText

Switch

Tabulator

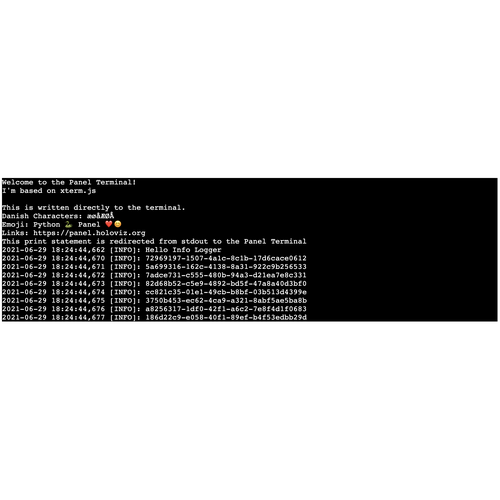
Terminal

TextAreaInput

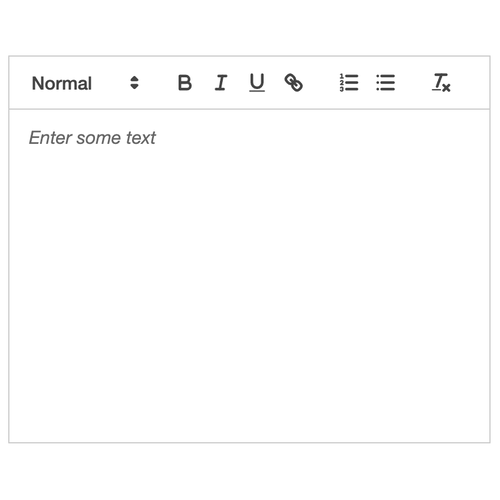
TextEditor

TextInput

TextToSpeech

TimePicker

Toggle

ToggleGroup

ToggleIcon
VideoStream

Layouts#
Accordion

Card

Column

Divider

Feed

FlexBox

FloatPanel

GridBox

GridSpec

GridStack

Modal

Row

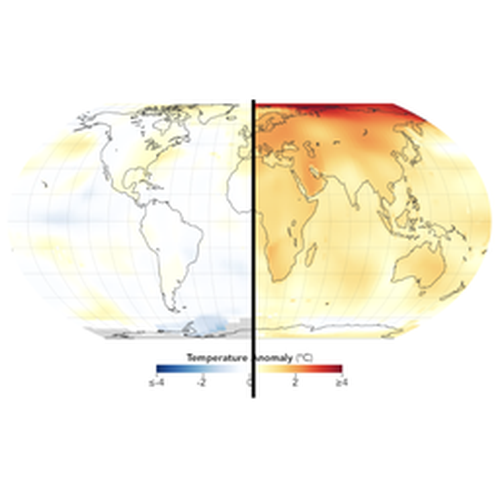
Swipe

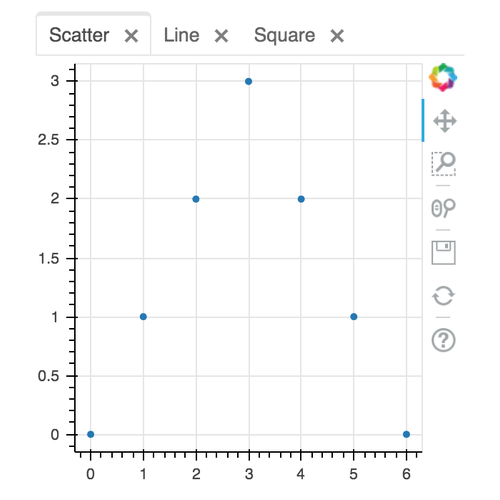
Tabs

WidgetBox

Chat#
ChatAreaInput

ChatFeed

ChatInterface

ChatMessage

ChatStep

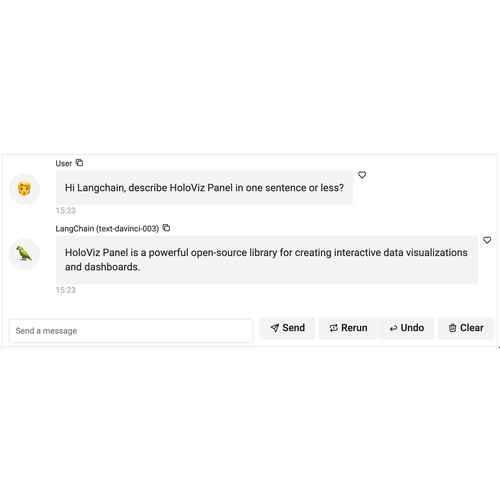
LangChain CallbackHandler

Global#
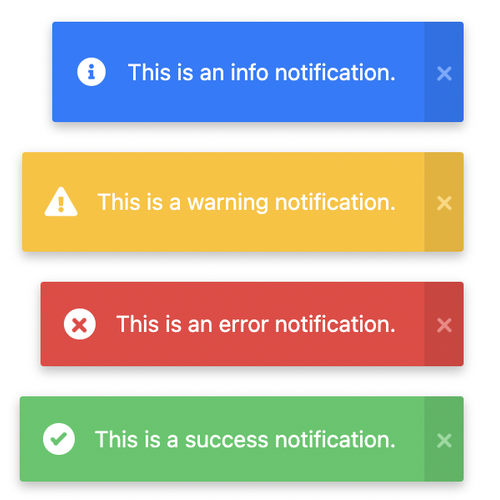
Notifications

Indicators#
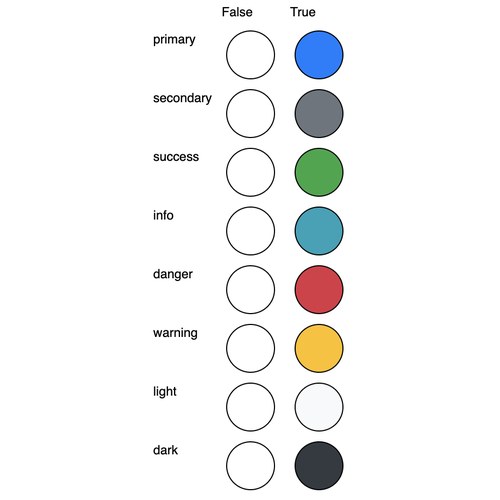
BooleanStatus

Dial

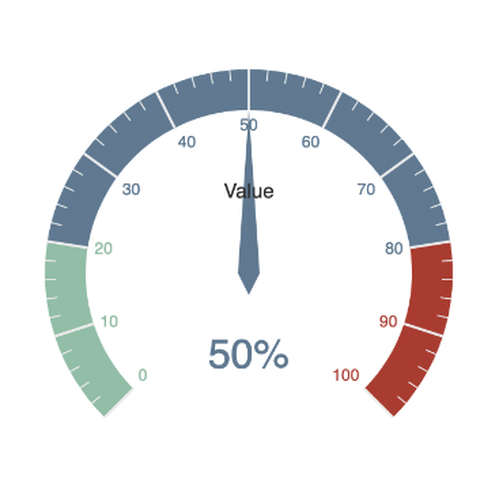
Gauge

LinearGauge

LoadingSpinner

Number

Progress

TooltipIcon
Tqdm

Trend

Templates#
Bootstrap

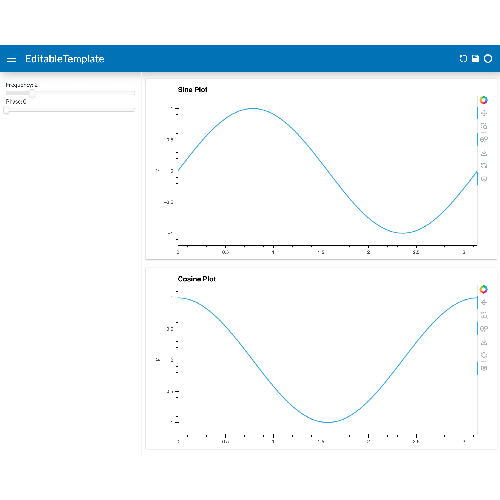
EditableTemplate

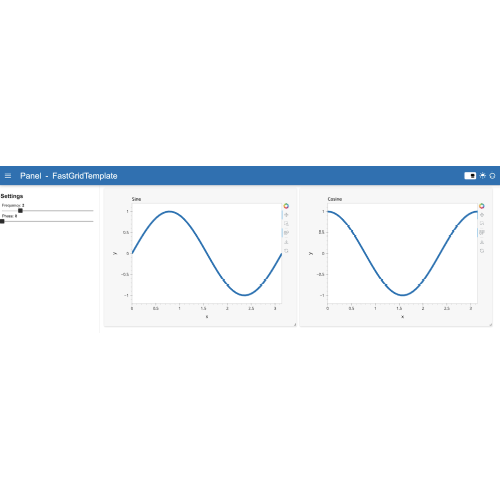
FastGridTemplate

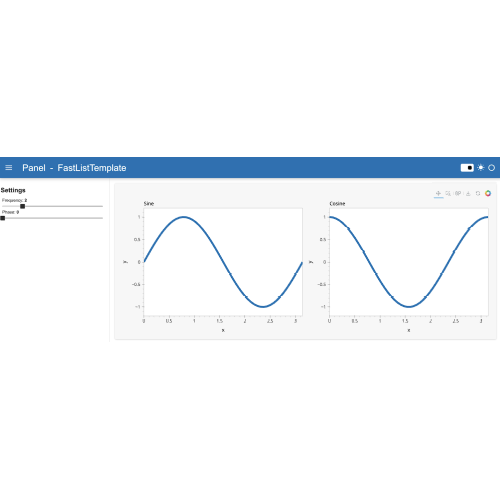
FastListTemplate

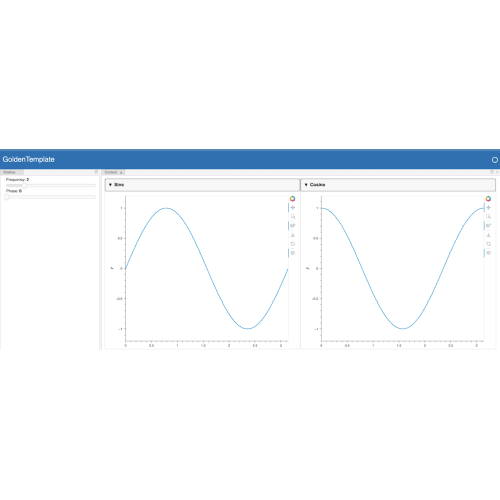
GoldenLayout

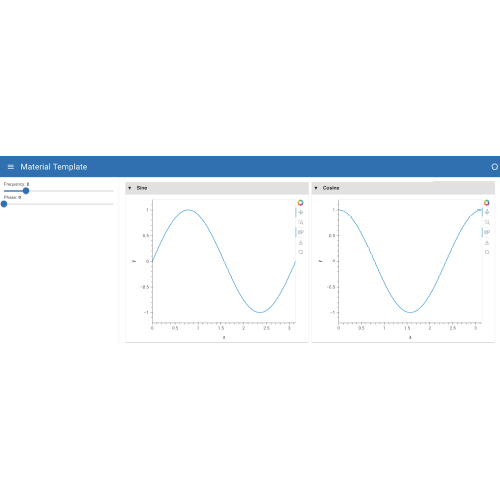
Material

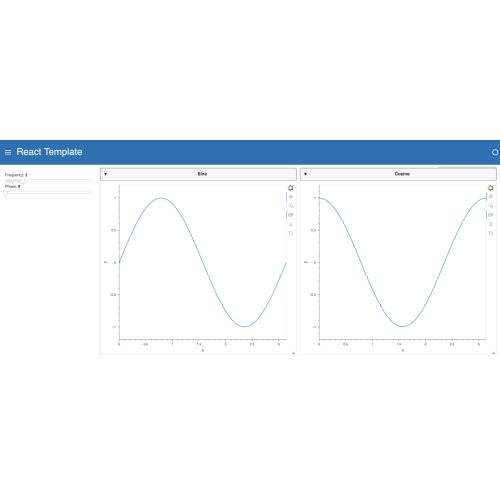
React

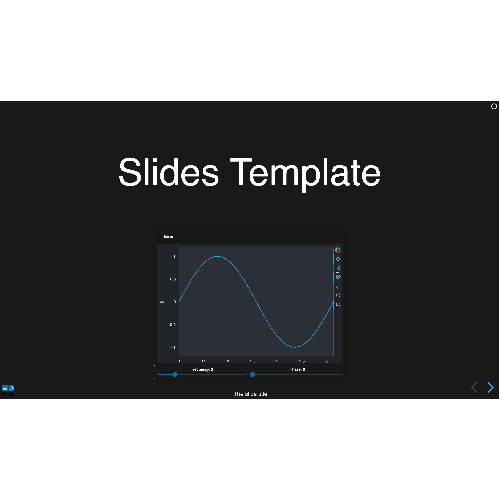
Slides

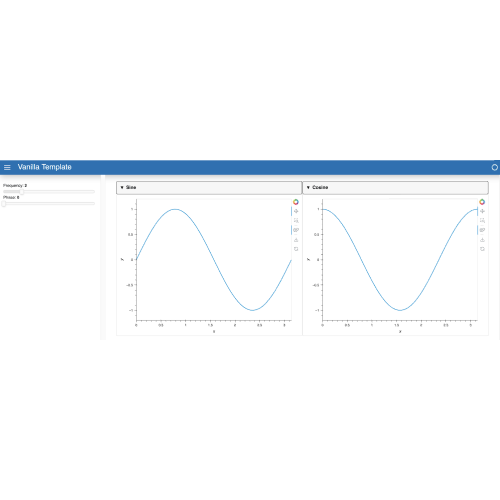
Vanilla

Custom_Components#
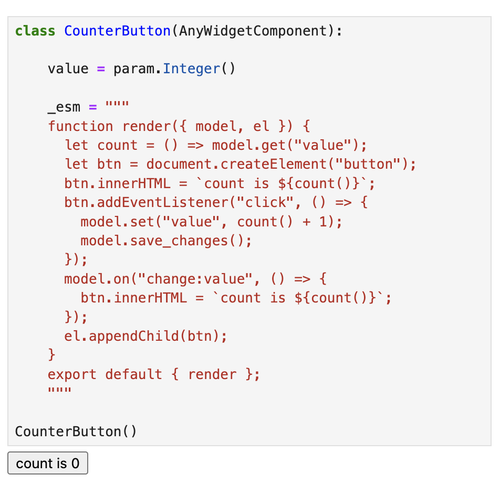
AnyWidgetComponent

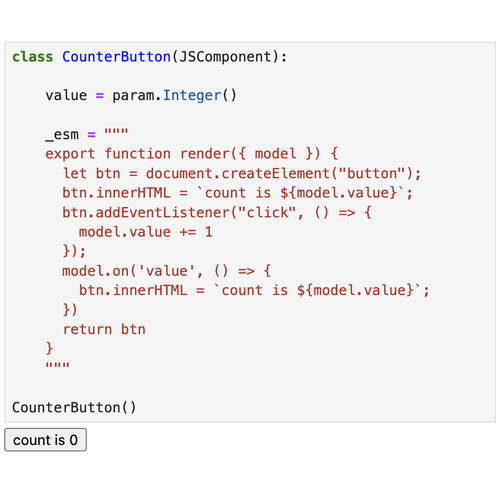
JSComponent

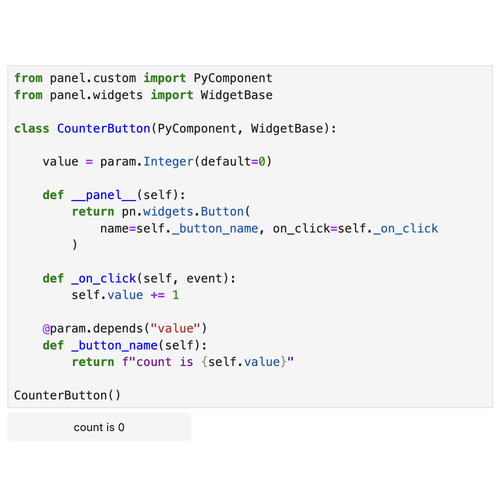
PyComponent

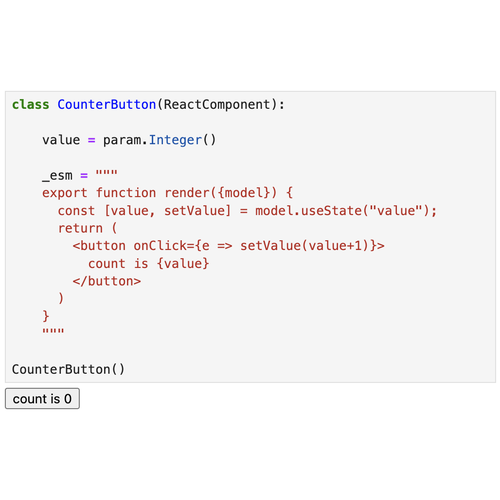
ReactComponent

Viewer