Utilize Templates#
Welcome to the world of Panel templates! In this tutorial, we’ll explore how to harness pre-made templates to effortlessly structure your app with a header, sidebar, and main area.
Templates offer a streamlined approach to app layout and design, providing:
Ready-made templates accessible in the
pn.templatenamespace.A variety of customizable options to suit your specific needs.
Crafting a Hello World App#
Let’s start by creating a basic app using the FastListTemplate. Copy the following code into a file named app.py:
import panel as pn
pn.extension()
pn.template.FastListTemplate(
title="Hello World",
sidebar=["# Hello Sidebar", "This is text for the *sidebar*"],
main=["# Hello Main", "This is text for the *main* area"],
).servable()
Serve the app with:
panel serve app.py --dev
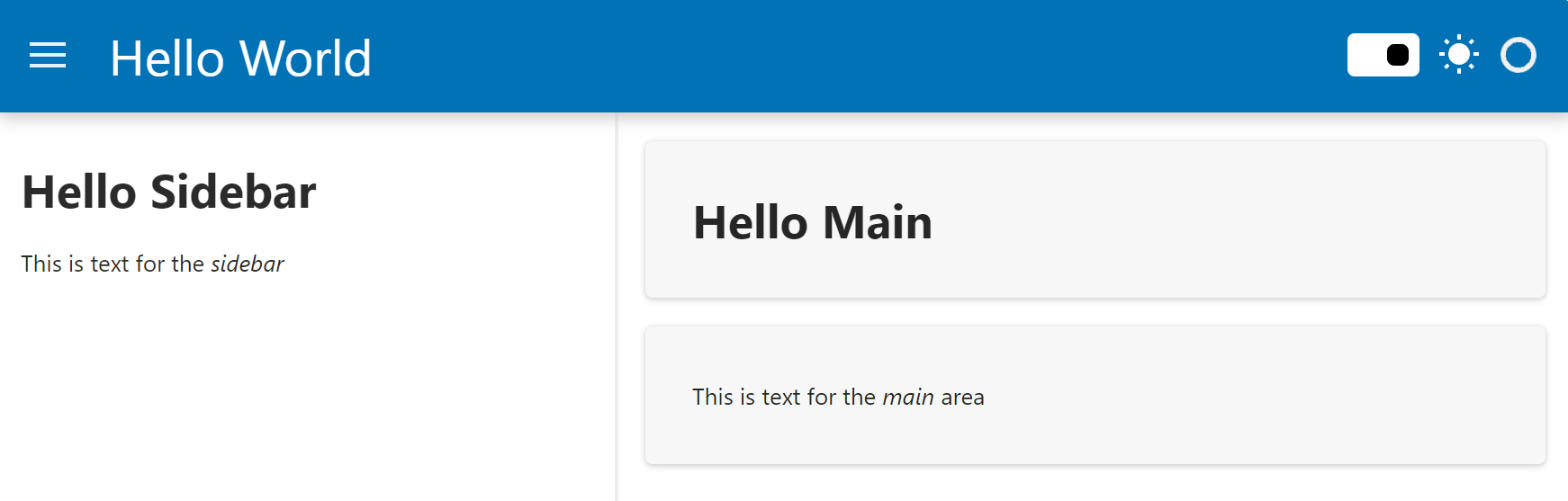
It should resemble the following:

Note
In the code snippet:
pn.template.FastListTemplatedefines the template to use.titlesets an optional title for the top header.sidebarandmaindesignate content areas for the sidebar and main section, respectively.
For additional configuration options, refer to the FastListTemplate reference guide.
Tip
Panel offers a rich assortment of built-in templates, including a versatile Slides template.
Take a moment to explore the Templates Section in the Component Gallery, then return here.
Integrating Templates in a Notebook#
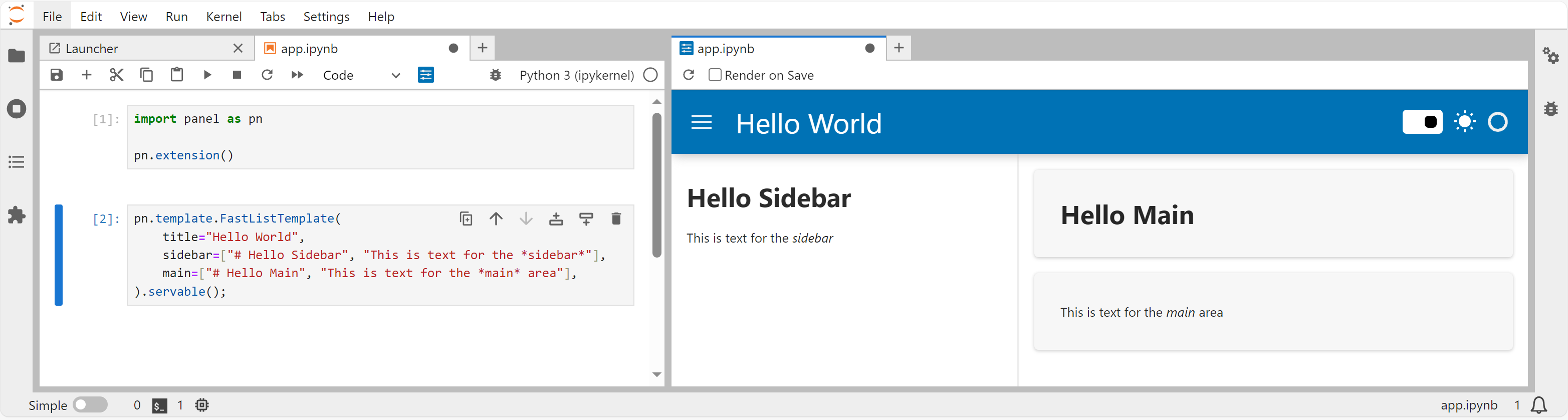
While templates shine in serving apps, they’re currently not displayable within notebooks. Copy the following two code cells into a notebook:
import panel as pn
pn.extension()
pn.template.FastListTemplate(
title="Hello World",
sidebar=["# Hello Sidebar", "This is text for the *sidebar*"],
main=["# Hello Main", "This is text for the *main* area"],
).servable()
Append a ; after .servable() to prevent template display in the notebook. Preview the app; it should resemble:

Warning
Notebook display of templates is not currently supported. Show your support for this feature by upvoting Issue #2677.
Tailoring the Template#
Let’s customize the template further. Copy the code below into app.py:
import panel as pn
import pandas as pd
import altair as alt
pn.extension("vega")
ACCENT = "teal"
image = pn.pane.JPG("https://assets.holoviz.org/panel/tutorials/wind_turbines_sunset.png")
if pn.config.theme=="dark":
alt.theme.enable("dark")
else:
alt.theme.enable("default")
@pn.cache # Add caching to only download data once
def get_data():
return pd.read_csv("https://assets.holoviz.org/panel/tutorials/turbines.csv.gz")
df = get_data()
top_manufacturers = (
df.groupby("t_manu").p_cap.sum().sort_values().iloc[-10:].index.to_list()
)
df = df[df.t_manu.isin(top_manufacturers)]
fig = (
alt.Chart(
df.sample(5000),
title="Capacity by Manufacturer",
)
.mark_circle(size=8)
.encode(
y="t_manu:N",
x="p_cap:Q",
yOffset="jitter:Q",
color=alt.Color("t_manu:N").legend(None),
tooltip=["t_manu", "p_cap"],
)
.transform_calculate(jitter="sqrt(-2*log(random()))*cos(2*PI*random())")
.properties(
height="container",
width="container",
)
)
plot = pn.pane.Vega(fig, sizing_mode="stretch_both", max_height=800, margin=20)
pn.template.FastListTemplate(
title="Wind Turbine Manufacturers",
sidebar=[image, "**Note**: Only the 10 Manufacturers with the largest installed capacity are shown in the plot."],
main=["# Installed Capacity", plot],
accent=ACCENT,
main_layout=None,
).servable()
Serve the app with:
panel serve app.py --dev
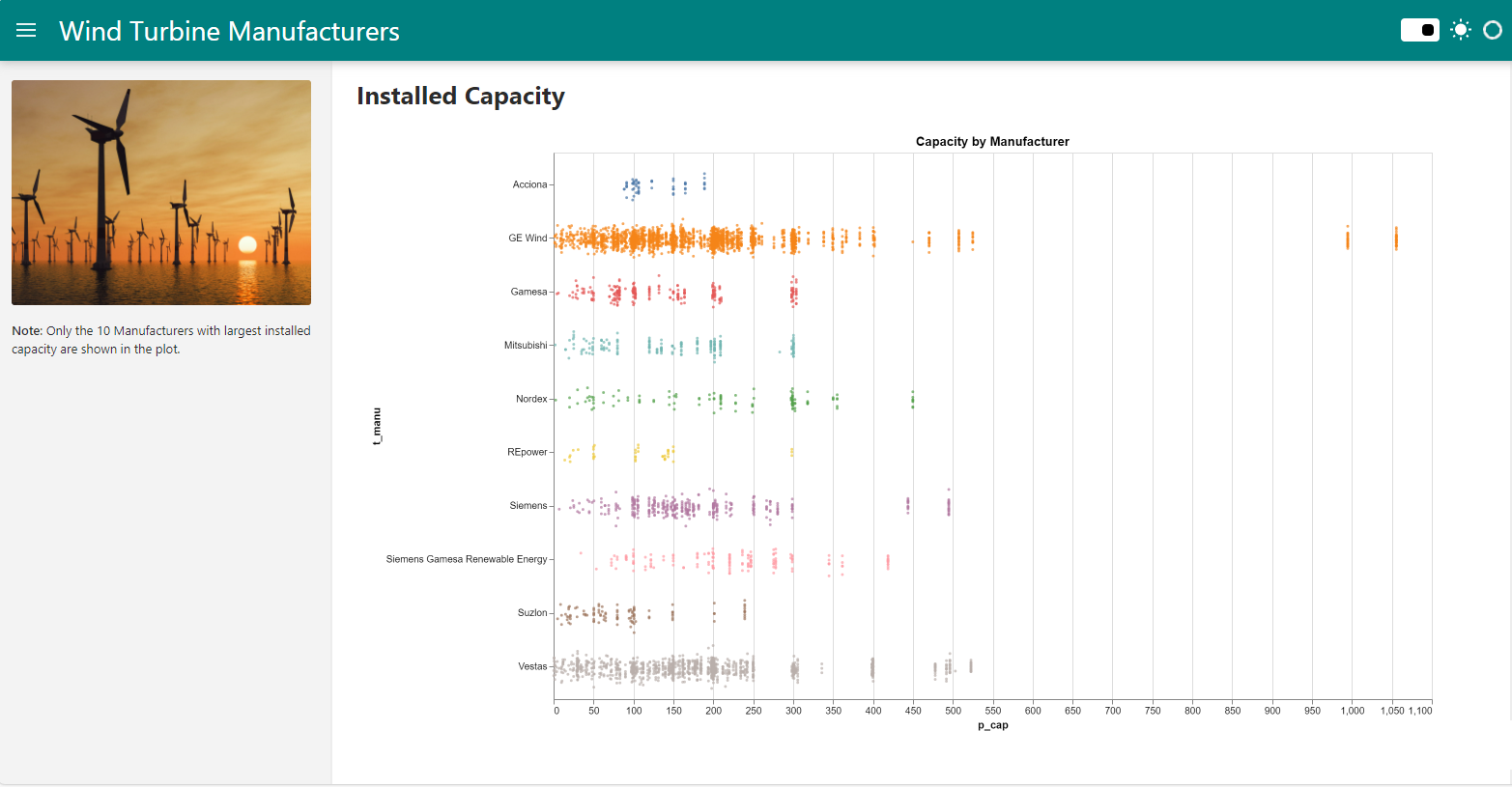
It should appear as shown below. Try toggling the theme button in the upper right corner.

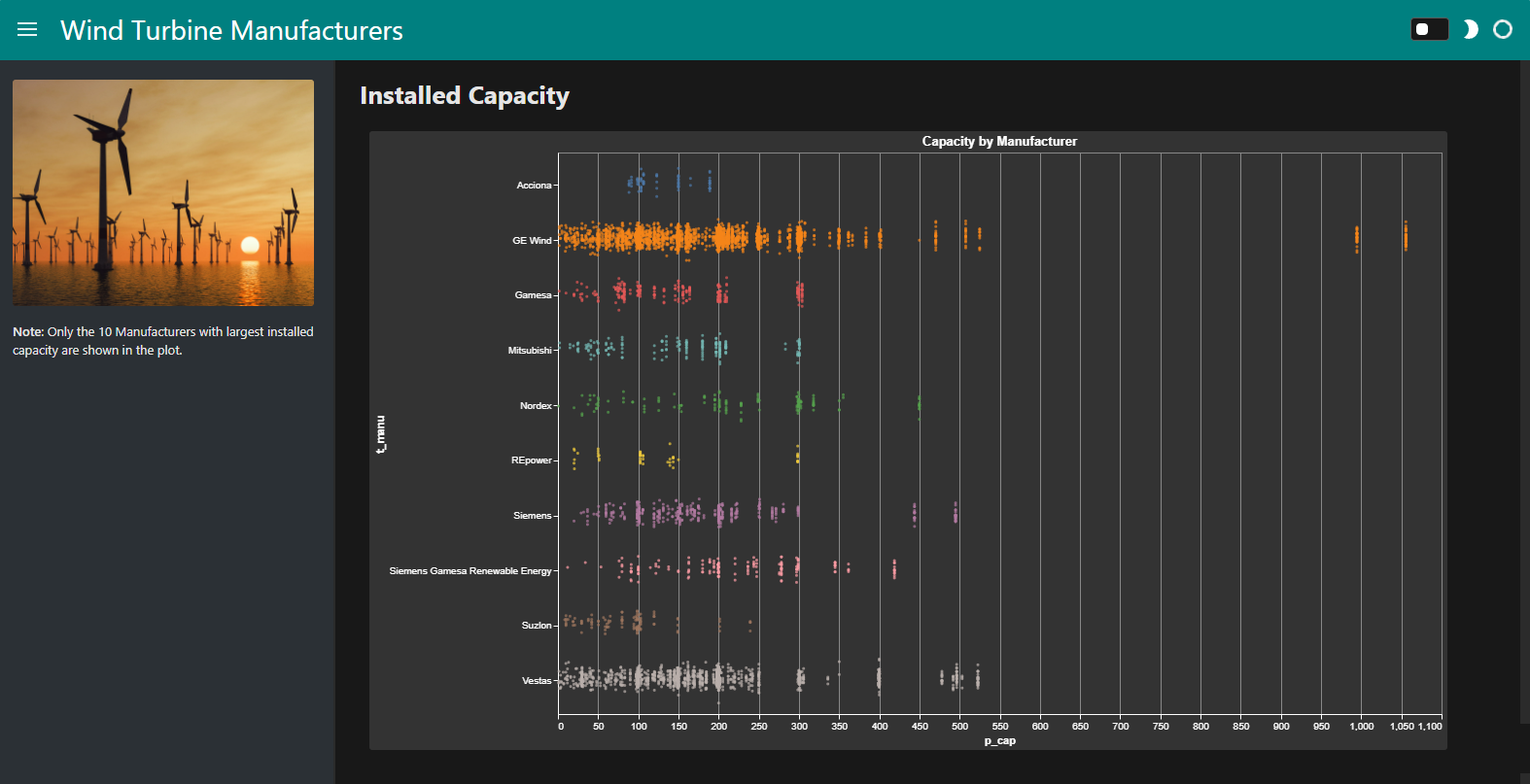
Upon toggling, the app should switch to dark mode:

Note
In the code:
pn.config.themedetermines the selected theme (“default” or “dark”).alt.theme.enable("dark")applies the “dark” theme to the plot. Panel doesn’t do this automatically.accentsets the primary or accent color for the template, allowing quick branding of the app.main_layoutspecifies a layout to wrap each object in the main list. Choose from"card"(default) orNone.
Note that accent and main_layout are exclusive to Fast templates like FastListTemplate and FastGridTemplate.
Recap#
In this tutorial, we’ve explored the power of pre-made templates for structuring your app with ease:
Templates are available in the
pn.templatenamespace.Find a variety of templates in the Templates Section of the Component Gallery.
Templates offer high customizability.
References#
How-to Guides#
Explanations#
Component Gallery#
Explore the Templates Section in the Component Gallery for more options.


